
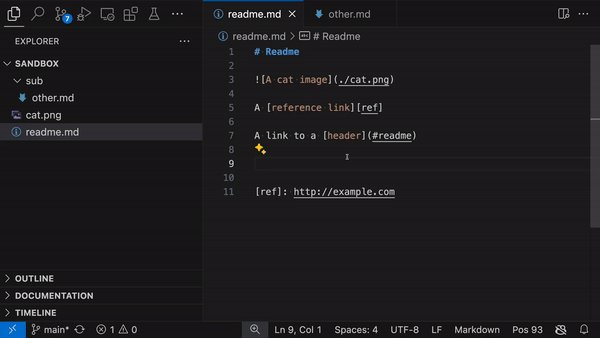
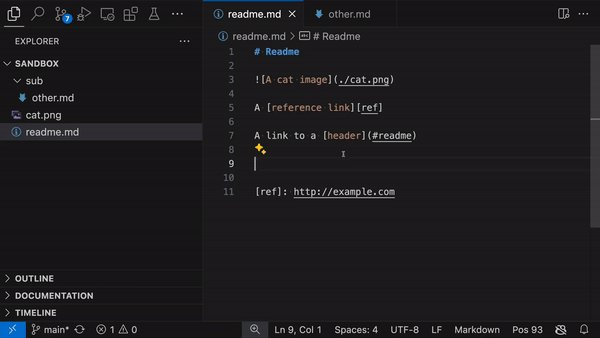
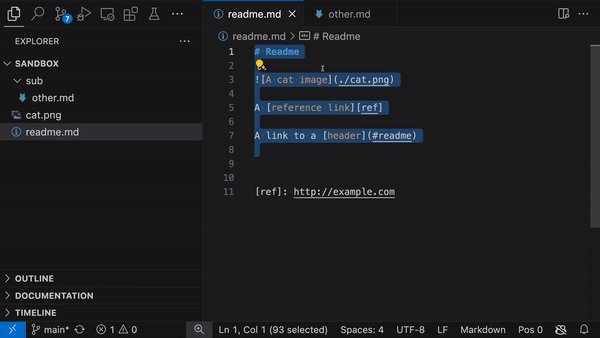
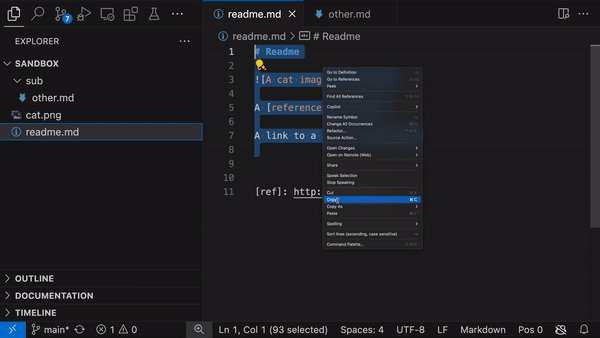
vscode 1.92 업데이트 이후, markdown 파일 내용을 다른 파일에 복붙했을 때, 그 파일의 위치에 맞는 상대 경로로 붙여넣기 할 수 있다. 에디터 내의 인메모리 안에 붙여넣기 하는 파일의 절대경로를 기억하고, 수정하고 있는 markdown의 경로와 비교하여 상대 경로를 계산하는 것으로 추정된다. 에디터를 종료하거나, 혹은 클립보드의 맨 마지막 항목이 아닌 바로 이전 항목을 붙여넣는 경우, 동일한 내용임에도 상대 경로 추정이 불가능하기 때문이다.
'코딩' 카테고리의 다른 글
| DP / Divide and conquer / Recursion (0) | 2024.07.31 |
|---|---|
| 파이썬 나누기 연산자랑 몫 연산자랑 정답이 다른 이유 (0) | 2022.08.12 |
| 카데인(Kadane) 알고리즘과 동적 프로그래밍 (0) | 2022.02.26 |
| Package ‘XXX’ was installed before R 4.0.0: please re-install it (1) | 2021.09.03 |
| "fatal error LNK1120: 1개의 확인할 수 없는 외부 참조입니다." (0) | 2019.08.29 |